안녕하세요! 오늘은 목차를 클릭했을 때 해당하는 목차의 내용으로 이동하는 링크를 다는 방법에 대해 알아보겠습니다. 이를 통해 글의 흐름을 한눈에 볼 수 있고 원하는 정보를 보다 빠르게 찾을 수 있습니다.
목차
1. 목차에 링크 적용하기
목차에 링크가 적용되기 전에는 클릭하더라도 아무런 이벤트가 일어나지 않습니다.
1. Instance Scheduler Architecture
2. CloudFormation - 스택 생성
3. DynamoDB - 테이블 수정
4. 인스턴스에 스케줄러 적용
5. 웹 서버, WSGI restart 자동화
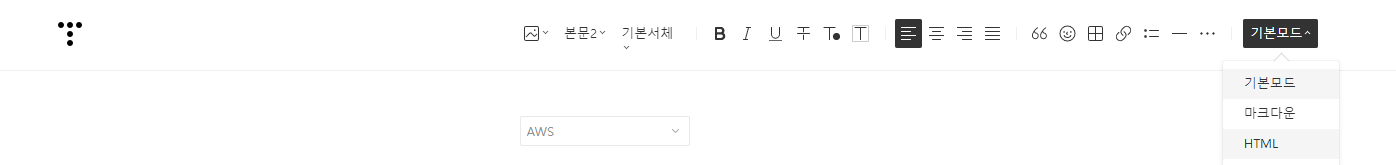
이제 목차에 링크를 적용해보겠습니다. 글 수정을 누른 후 우측 상단에 있는 버튼을 눌러 HTML 모드로 변경합니다.

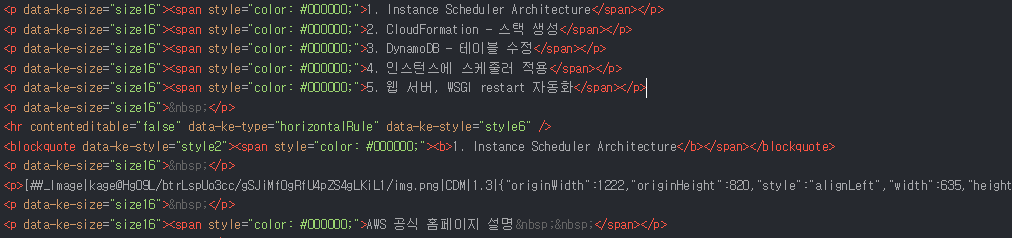
링크 적용전의 목차 부분 HTML 코드입니다. HTML 모드를 사용하면 페이지의 HTML 코드를 직접 수정할 수 있습니다.

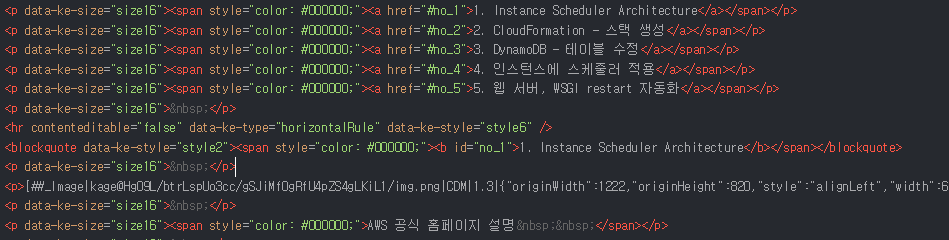
목차마다 a 태그를 삽입합니다. <a href="# + id"><a\>의 형태로써 id값에 해당하는 element로 이동하는 태그입니다. id를 no_1, no_2 이렇게 정했으니 이동할 위치에 id를 할당해주어야 합니다. 각 목차의 내용이 시작되는 태그에 id를 적어줍니다. 보통 목차명을 적고 그 뒤에 내용이 시작되니 목차명 부분에 id를 할당해주시면 됩니다.

나머지 목차들도 id를 모두 할당해줍니다. CTRL+F를 눌러 검색 기능을 활용하시면 빠르게 목차들의 위치를 찾을 수 있습니다.

모든 목차명에 id를 할당해주었다면 수정 완료를 하고 링크가 잘 동작하는지 확인해봅니다.

링크는 잘 동작하지만 페이지가 새로고침 되는 것처럼 부자연스럽게 화면이 전환됩니다.
2. 부드러운 화면 전환(JQuery)
화면 전환을 부드럽게 하기 위해서는 script 코드를 삽입해야 합니다.
다시 글 수정 페이지에 들어가서 HTML 모드로 들어갑니다.
주의할 점은 글 수정을 할 때마다 목차명에 할당되었던 id값이 사라지는 현상이 있습니다.
사라졌다면 다시 id값을 넣어줍니다. script코드는 다음과 같습니다.
JQuery CDN을 사용하였고 해당 id값의 태그로 이동하는 클릭 이벤트 함수를 작성해줍니다.
여기서 JQuery란 JavaScript 언어를 단순화시킨 오픈 소스 기반의 라이브러리입니다.
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
jQuery(document).ready(function($) {
// <a></a> 태그 중 #으로 링크된 태그에 기능 설정
$("a[href^='#']").click(function(event) {
event.preventDefault();
var target = $(this.hash);
$('html, body').animate({scrollTop: target.offset().top}, 500);
});
});
</script>
위 코드 그대로 맨 위쪽에 붙여 넣기 하시면 됩니다.

글 수정 완료를 누르고 잘 동작하는지 확인해봅니다.

목차에 해당하는 내용으로 부드럽게 이동하는 것을 볼 수 있습니다.
설정을 모두 적용했는데 링크가 안먹히는 경우가 있을 수 있습니다.
글을 중간에 수정하면 id를 할당했던 것들이 풀리는 오류가 있기 때문입니다.
글 수정에 들어가서 다시 각 목차 부분을 보면 id 값이 없어져 있습니다.

당황하지 마시고 id를 다시 할당해주면 됩니다. 번거롭겠지만 글 수정 할 일이 생기면 목차에 id값을 다시 할당해주어야 합니다.

이상으로 티스토리 목차 링크 달기에 대한 글을 마치겠습니다. 감사합니다.