안녕하세요 Codest입니다!
이번 글에서는 URL과 템플릿을 연결하여 메인 페이지를 간단하게 만들어보겠습니다.
글을 시작하기에 장고를 공부하기 전에 꼭 알아야 하는 개념인 MTV 구조에 대해 알아보겠습니다.
Django MTV 구조

그림을 보고 단번에 MTV 구조를 이해하기 힘들기 때문에 예를 들어 설명드리겠습니다.
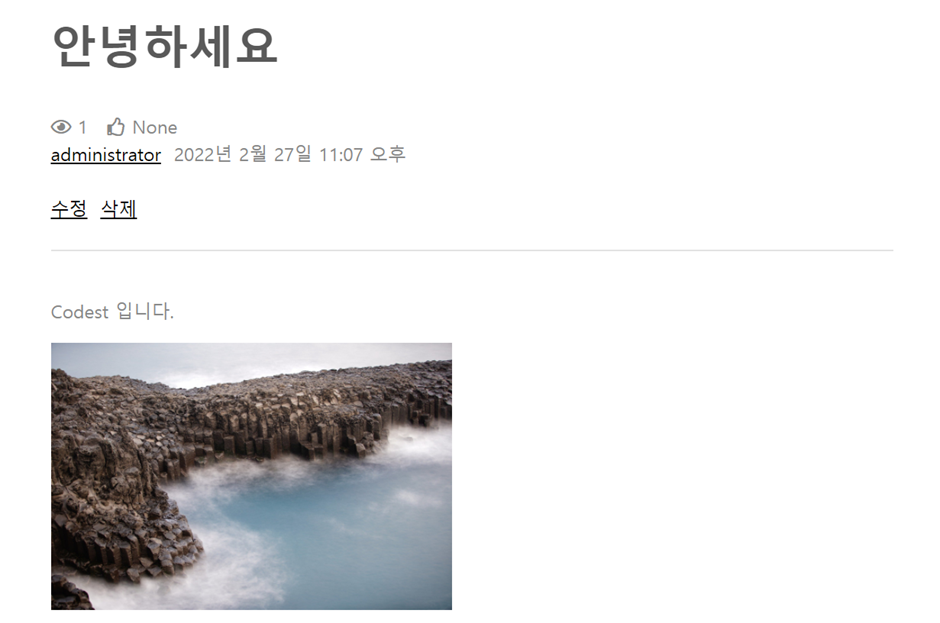
Model : 데이터들을 모델링하고 그 데이터를 Table(표) 형태로 DB(Data Base)에 넘겨주는 역할을 합니다. 예를 들어, 글쓰기 기능을 구현하고 싶을 때 글의 제목, 내용, 작성자 등의 데이터들을 DB에 저장해주기 위해서는 Model이 꼭 필요한 것입니다. 그림에 보이는 제목, 내용, 사진, 조회수들이 모두 Model이고 이것이 DB에 저장됩니다.

Template : View에서 설계한 기능, 정보 등을 HTML 페이지에 띄워 사용자에게 보여줍니다.
HTML, CSS 코드를 수정하여 페이지의 내용과 양식을 수정할 수 있습니다.

상단에 있는 메뉴를 Navigation Bar라고 부르는데 메뉴의 배경색, 글꼴, 버튼의 위치 모두 Template을 통해 수정하고 추가할 수 있습니다.
View : 기능들이 어떻게 동작할지 설계하는 부분입니다.
예를 들어, 사용자가 특정 글을 들어갔을 때 조회수가 1 오르고 좋아요 버튼을 눌렀을 때 1개 올라가게끔 설계하는 부분이라고 생각하시면 됩니다.
정리해보면 Model에서 데이터를 받아와서 View에서 그 데이터를 어떻게 처리할지 설계하고 Template에 보내져서 최종적으로 사용자가 보는 화면이 이루어지는 것입니다.
메인 페이지 만들기
URL(주소 값 할당)
페이지마다 보이는 화면이 다르기 때문에 각각 다른 주소 값을 할당해주어야 합니다.
여기서 필요한 것이 urls.py 파일입니다.
urls.py로 들어가 보면 from ~~ import ~~ 부분과 urlpatterns 부분을 보실 수 있을 겁니다.
from 모듈 이름 import 함수 이름 즉 모듈에서 함수를 가져와 쓴다는 의미입니다.
urlpatterns 부분은 path(경로)와 view를 연결해 주는 부분입니다.
저는 view의 함수를 기본적으로 많이 쓰이는 index라는 이름으로 정하겠습니다.
# siteproject/urls.py
from django.contrib import admin
from django.urls import path
from main.views import index
# main앱에 있는 views.py에서 index라는 함수를 불러와서 사용한다
urlpatterns = [
path('admin/', admin.site.urls),
path('', index, name='index'),
]
path부분을 ' '로 비워 두면 서버의 기본 주소 값으로 경로가 지정됩니다.
그 주소 값을 index라는 함수와 연결해줄 것이고 이름은 ‘index’라고 정의한다는 의미입니다.
이름을 정해주는 이유는 템플릿과 URL을 더 쉽게 연결하기 위함입니다.
비슷하게 indexA를 하나 더 추가해주겠습니다.
path를 ‘a/’로 정해주면 서버 기본 주소 값에 a/가 붙어 주소 값이 http://127.0.0.1:8000/a/가 됩니다.
# siteproject/urls.py
from django.contrib import admin
from django.urls import path
from main.views import index, indexA
urlpatterns = [
path('admin/', admin.site.urls),
path('', index, name='index'),
path('a/', indexA, name='indexA'),
]
이제 Ctrl+S로 저장을 하고 나면 urls.py 부분은 완성이고 index와 indexA라는 함수를 정의해 주어야 합니다.
View(함수 정의)
views.py 파일을 클릭합니다.
# siteproject/views.py
from django.shortcuts import render
def index(request):
return render(request, 'index.html')
def indexA(request):
return render(request, 'indexA.html')
사용자의 요청(request)을 렌더링(render)하여 반환(return) 해 준다는 의미입니다.
여기서 렌더링(render)이란 데이터를 가공하여 사이트 이용자가 볼 수 있는 화면으로 넘겨주는 과정입니다.
# render의 구조(자주 쓰이는 것들만)
return render(request, template_name, context)
template_name은 html 파일명을 의미합니다.
context는 딕셔너리 형태로 다음과 같이 사용합니다. -> { '템플릿 변수명' : 파이썬 변수명 }
이렇게 render를 통해 view에서 처리한 결과를 template으로 넘겨주는 것입니다.
함수를 정의해주었으니 이제 index.html과 indexA.html을 만들러 가봅시다.
Template(html 파일 생성)

main 앱 폴더를 클릭한 후 마우스 오른쪽 버튼을 눌러 New Folder를 선택한 후 templates라는 폴더를 생성합니다.
templates(주의! template 아님) 폴더 내에서 여러 html 파일들을 관리할 것입니다.
다시 templates 폴더를 클릭하여 이번엔 New File을 선택하여 index.html, indexA.html 파일을 생성합니다.
index.html 파일에 처음 들어가면 아무런 코드도 없을 것입니다.
여기서 ! + Tap 키를 누르면 HTML 기본 뼈대를 자동으로 생성해줍니다.

HTML이나 CSS 코드를 작성할 때 시간을 단축시켜주는 Emmet이라는 확장 기능입니다.
<-- main/templates/index.html -->
<body>
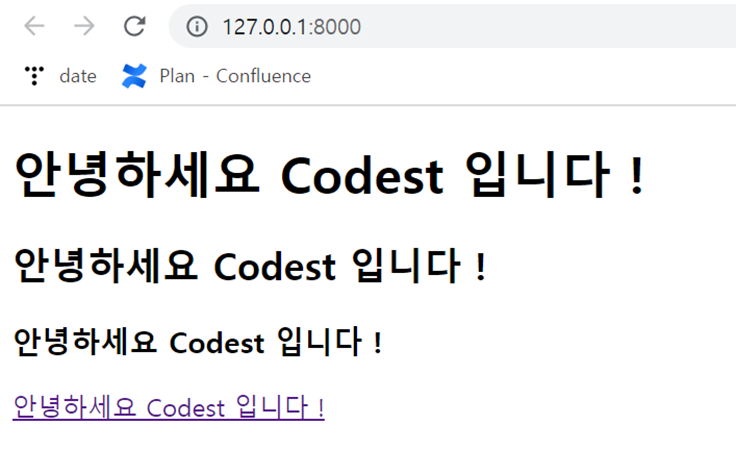
<h1>안녕하세요 Codest 입니다 !</h1>
<h2>안녕하세요 Codest 입니다 !</h2>
<h3>안녕하세요 Codest 입니다 !</h3>
<a href="{% url 'indexA' %}">안녕하세요 Codest 입니다 !</a>
</body>
body 부분에 다음 코드를 추가해줍니다.
h1를 적고 Tap을 누르면 자동으로 h1 태그가 생성됩니다.
a를 적고 Tap을 누르면 자동으로 a 태그가 생성됩니다. (링크 태그)
이때 {% url ‘indexA’ %}는 템플릿 언어로써 HTML 파일 내에서 파이썬 문법을 사용할 수 있도록 만든 언어입니다. 아까 urls.py에서 name을 추가해준 이유입니다.
템플릿 언어는 HTML에서 매우 자주 쓰이는 언어이므로 메인 페이지를 꾸밀 때 자세하게 설명드리겠습니다.
indexA.html의 body 부분에 다음 코드를 추가해줍니다.
<-- main/templates/indexA.html -->
<body>
<h1>A 페이지 입니다.</h1>
<a href="{% url 'index' %}">메인 페이지로</a>
</body>
이제 템플릿도 완성했으니 저장을 하고 서버를 구동시켜 봅니다.
들어가자마자 메인 페이지인 index.html이 화면에 나오면서 h태그 종류에 따라 크기가 다른 것을 볼 수 있고 a태그에 링크가 걸려있는 것을 볼 수 있습니다.
HTML과 CSS를 처음 접하시는 분들은 이해가 안 되실 수 있기 때문에 게시글 하단에 기초 입문강의 유튜브 링크를 첨부해두었습니다. 필요하신 분들은 참고하시기 바랍니다.

맨 밑에 링크를 클릭하면 A 페이지로 이동합니다.

밑에 링크를 클릭하면 다시 메인 페이지로 이동합니다.
이렇게 메인 페이지 구성이 끝났고 기초적인 뼈대는 완성되었습니다.
다음 글에서는 게시판을 만들기 전에 필요한 Model들을 만들고 Django 관리자 계정을 생성하여 Model에서 생성한 데이터들을 관리하는 법에 대해 공부해보도록 하겠습니다.
Reference
'Django > 프로젝트 - 커뮤니티 사이트' 카테고리의 다른 글
| [파이썬, Django] 1. 장고 초기 환경설정(가상환경, 프로젝트, 앱 생성) (0) | 2022.02.27 |
|---|